
What is the right alt text for which images?
Choosing the right alt texts for images on websites
The Accessibility Improvement Act (BFSG), which will come into force in Germany in 2025, is once again bringing the rules for accessible web design into the spotlight. One of the typical requirements for a more accessible website design is to display media such as images or videos with meaningful alt texts. The image content can then be displayed by screen readers or Braille displays for blind or visually impaired people.
Alt text is the abbreviation or English term for an alternative text that can be displayed instead of an audiovisual medium. The text should describe what is shown and reproduce it in as much detail as necessary. In the source code of a website, the alt text is output as an attribute in the HTML image tag or media tag and is therefore directly linked to the described medium.
However, not all images can be lumped together: Different image types require different types of text in the alt attribute. We have compiled a list of common alt text image types here as the WAI recommendations.
Brief history of the alt text attribute (full of misunderstandings)
When images were still the exception
Older users may remember that in the early days of the World Wide Web, when pages were still written by hand using an editor, the content was still very text-heavy. Images only came into play with HTML version 2.0 (from 1995). Even then, the Alt attribute was included. At that time, however, it was intended to cover cases where an image could not be displayed in a text-only console or via a slow Internet connection.
Abused for layout
As the available bandwidths grew, the web could increasingly be illustrated with attractive images. However, many images were still used purely for design purposes. A popular fall from grace at this time was the display of frames with round corners in a table layout. Images of this type carried no meaning and were therefore usually not even provided with alt texts.
Another usability crime was the bad habit of integrating headings in fancy fonts as images and building 3D-look form buttons as graphics. With this type of meaningful images, it was essential to repeat the text shown in the image in the alt text, as the pages became completely unusable without images.
Abused for SEO
With the increasing importance of search engines, a darker chapter of alt text began. Resourceful SEOs had discovered that simple ranking algorithms could be manipulated by repeating search terms as often as possible on a page. As a result, the alt text of many images was often misused as a repository for unrelated SEO keywords. These “false” alternative texts can still often be found in the old stock of content portals.
Correct use of alt text for accessibility
The Web Accessibility Initiative (WAI) of the W3C sets standards for the improved accessibility of websites.
The WAI requires alternative texts for images:
Images must have text alternatives that describe the information or function represented by them. This ensures that images can be used by people with various disabilities.
The problem for the editor is that it must be recognized what type of image it is and how much text information is required for the image in the context of the page content.
Decorative Image

[No description for images without meaning!]
Image content:
Images that are only intended to decorate the layout and have no meaning.
(Nowadays usually only integrated as background images in CSS).
Recommendation for meaningful alt text:
The alt text attribute should be left completely empty here.
<img alt="" src="path/to/image.png">Images of Text

"Welcome!"
Image content:
Pure text content that was only saved as an image, e.g. to be able to use a specific font or effect.
(Nowadays, unusual fonts can also be integrated as web fonts and designed with CSS).
Recommendation for meaningful alt text:
The content of the texts in the image.
Functional Image

“Download MP3 file”
Image content:
Images that prompt the user to take an action. This includes, for example, send buttons in forms or download buttons.
Recommendation for meaningful alt text:
The text of the request or a description of the initiated action.
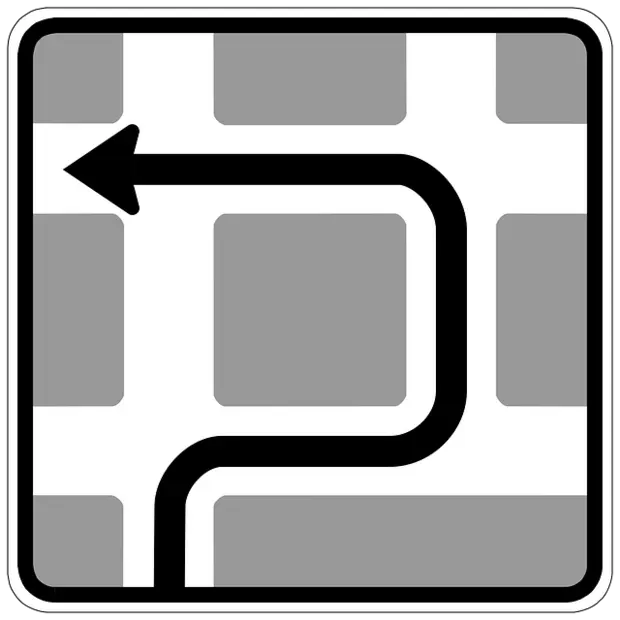
Informational Image

“Traffic sign with route guidance for left turners at the next but one intersection. You must first turn right and then turn left twice.”
Image content:
Images, photos and illustrations that provide visually understandable additional information to the text content.
Possible forms include icons or category symbols, sample photos, diagrams with specific instructions or atmospheric images to illustrate a mood.
Recommendation for meaningful alt text:
The text alternative should be as short a description as possible that conveys the essential information or concepts of the image.
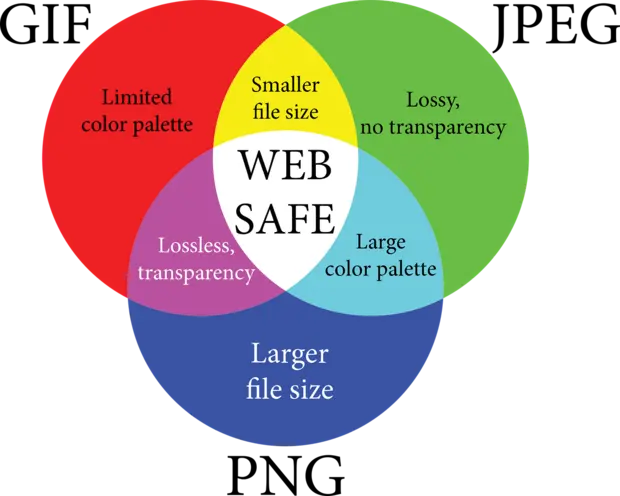
Complex Images

Image content:
Images that depict such complex relationships that they can no longer be summarized in one sentence.
The information content of these images also goes far beyond the explanations provided in the page context.
Examples of complex images are
- Diagrams and charts such as organization charts and flowcharts
- Diagrams and illustrations that are important to understand in the context of the page
- Geographical maps or system representations
Recommendation for meaningful alt text:
The text should be relatively extensive and explain all aspects of what is shown.
If the capacity of a normal alt text field is not sufficient, a longer text can also be linked as a long description in an external text file in the image tag.
In principle, there is no official limit for the number of characters in an alt text attribute. This is not least due to the fact that, depending on the language used, the ratio of characters to syllables in the spoken language can vary greatly.
An upper limit of approx. 100 to 150 characters is often recommended. (With more than 150 characters, some screen readers start to chop up the content).
Complex images usually require descriptions that exceed this recommended length for attributes. The editorial team should then consider publishing the long description of the image additionally (and in the visible area of the page).
Possible placements of a detailed long description
- Link to a separate page or a modal window with the long description below the image or additionally linked within a longdesc attribute (longdesc is no longer officially part of the specification since HTML5)
- Link with the attribute aria-describedby=“description” (then mark the description with the corresponding ID).
- Placement under the image within the HTML tag <figure> with <figcaption>
- Reference to the placement of the long description within the alt text (“Venn diagram - The detailed description can be found as a footnote under the article”)
How can existing websites be effectively retrofitted with alt texts?
Many website owners are now faced with the task of making their own website fit for the BFSG. However, in a relatively short space of time, they will have to replace a huge number of old images with meaningful old texts.
Potential support can come from an AI. MFD, for example, has developed an extension for the TYPO3 CMS that can automatically generate alt texts with the help of OpenAI / ChatGPT.
The extension is still being further developed and refined, but even after installation it can already relieve editors of much of the tedious routine work involved in alt text generation.
Please feel free to share this article.
Comments
No comments yet.