
Recap of the TYPO3 DevDays 2022 in Karlsruhe #T3DD22
We're in the train to … Karlsruhe!
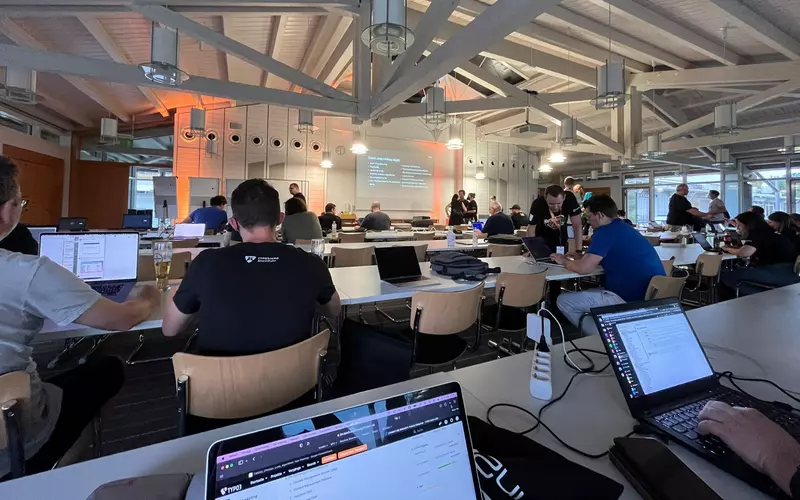
From August 4th to 7th, 2022, the first DevDays after a long COVID break took place at the GenoHotel Karlsruhe. Since we had already orginally purchased tickets for the DevDays in 2020, it was clear to us from the start that we would definitely be there. "Us", in this case, means Christian, Sebastian, Ingo and me.
First of all: Big, big praise to TYPO3 GmbH and punkt.de, who really managed the organization flawlessly. It was a fantastic event and we'll even add another star for the free COVID rapid tests! And of course, thanks to all the sponsors who made TYPO3 DevDays 2022 possible for us in this form #t3kudos.
Day 1: Thursday, August 4th

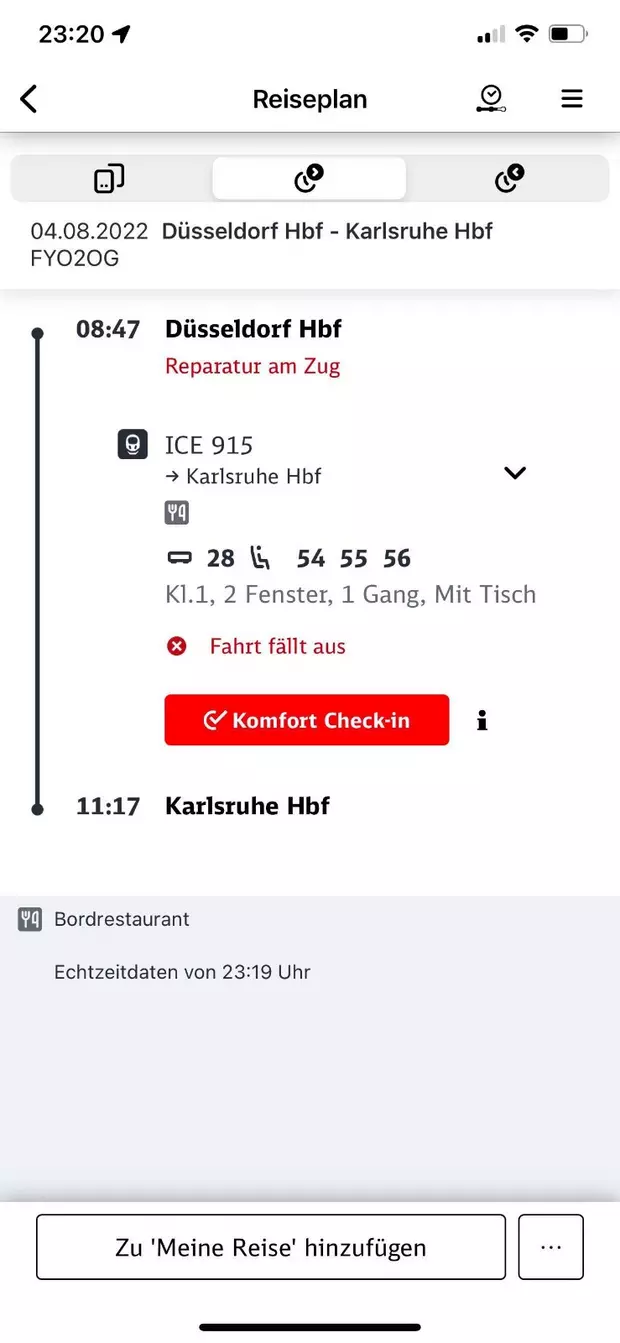
Before even leaving Düsseldorf main station, we already suffered the first loss of the weekend and had to start our journey on this refreshing 30 degrees Celsius weather morning with only three companions left. We also should state here that the "your ride is cancelled" message on the previous evening didn't really contribute to our motivation. However, surprisingly, the journey with the substitute train and with an additional changeover in Mannheim went down a lot more smoothly than anticipated. A direct connection with reserved seats would just have been too good to be true 😉
On a positive note however: We were still able to grab lunch at the hotel before heading into the first sessions! 😋

Opening Keynote: Mathias Schreiber & Benni Mack
Against all odds we managed to arrive shortly before the Opening Keynote. Besides some introductory words concerning the current development of a official TYPO3 mission and vision we also received a couple of insights into TYPO3 version 12's roadmap.
In his keynote, Benni addressed that TYPO3 is mainly one thing: A tool. A pretty damn cool tool that thrives from being used in different use cases. Since TYPO3 is open source everyone can and should get involved to help make the tool even better for everyone else - but also for themselves. Because #TYPO3isWhatYouMakeOfIt.
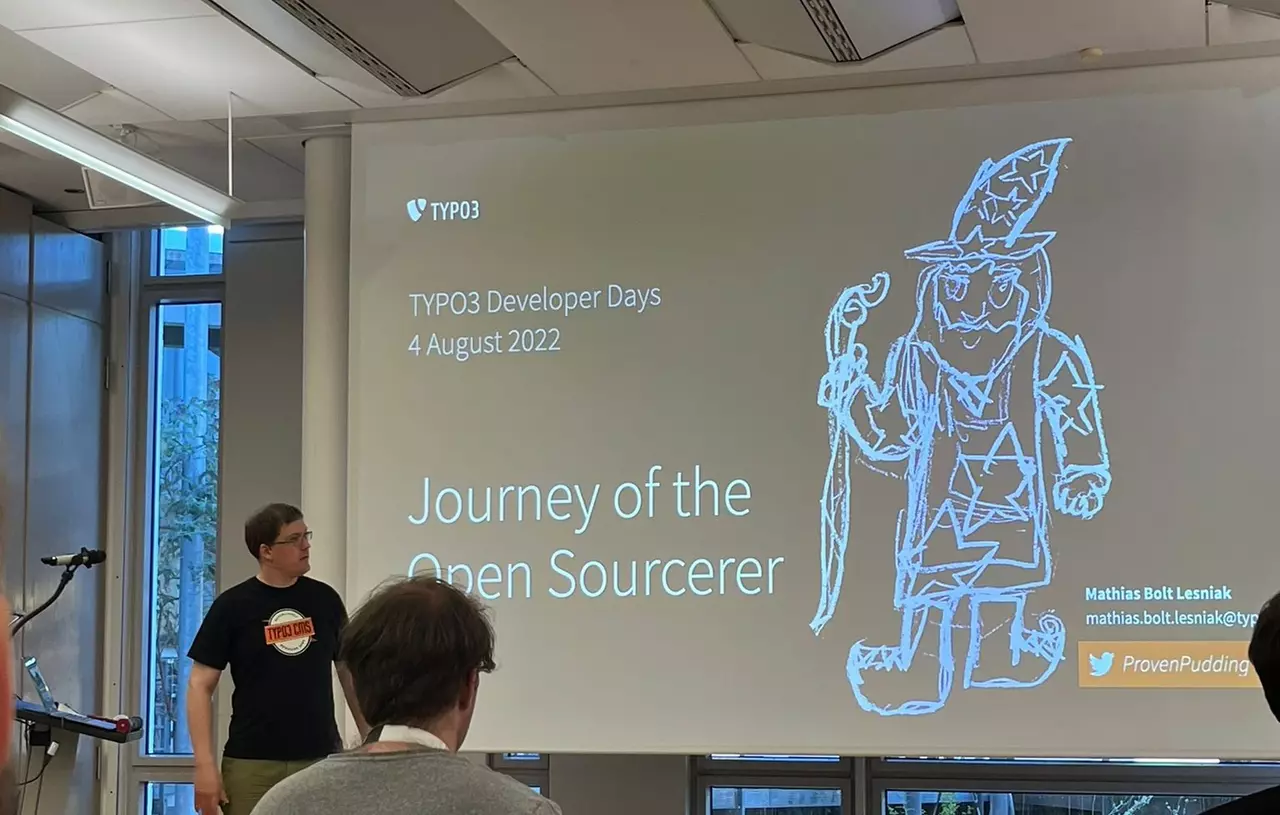
The Journey of the Open Sourcerer: Mathias Bolt Lesniak
Next up was Mathias' talk concerning the topics "engagement" and "contribution" in open source projects - explained in a delightfully playful way and illustrated with impressive wizard drawings of his son!
Quintessence: We are all wizards!
Cheers: Time for socializing!
The icy cold beer after a hot, long and really eventful first day was exactly what we needed. And the later the evening got, the more tolerable the temperatures became. We obviously had to make use of that and enjoyed the cold breeze until the later hours.
Besides that: TYPO3 DevDays 2022 was the first big event taking place after a long COVID break - which naturally resulted in a lot of topics to talk about and a lot of old and new faces to meet 🙂
Day 2: Friday, August 5th
Software quality, cheese and games: Oliver Klee
After an extensive breakfast, temperatures that felt like 35 degrees and already two completely sweaty T-shirts, we started Friday with the talk "Software quality, cheese and games" by Oliver Klee. Oli basically explained why software quality is so important in modern web projects (not that it wasn't before, but we all know that the topic often gets neglected) and how good software quality can be achieved. Namely, by achieving the highest possible test coverage through:
- static code analysis
- dynamic unit or functional tests
- code reviews
For this purpose, he used the Swiss cheese diagram, which has become familiar to everyone as a result of the pandemic. The more individual functionalities and aspects are covered by tests, the less chance there is for bugs and problems to go undetected. Nice analogy ☺️
The combination of interactive rooms and editable TYPO3 content: Daniel Waschlewski
As soon as the schedule was published in advance, it was already obvious to me that I really wanted to watch Daniel's talk. He presented the combination of virtual 3D spaces based on Blender and content elements from TYPO3, which jwied had already created for a client as a kind of digital showroom.
I have to admit that I had imagined something different for this talk. Nevertheless it was interesting and exciting to see a completely different use case for TYPO3 apart from "standard" websites. True to the motto "TYPO3 is what you make it".
Keeping complex, long-term projects healthy: Andreas Wolf
As you can easily see by now, there were many sessions on the topic of software quality this year - including this one. Andreas presented how he and his colleagues keep a large project with a runtime of more than four years up to date, stable and secure.
I was very excited about the Feature Toggle that was presented, which allows the testing clients to easily toggle different features on and off for testing without having to deploy a new branch for each development. This is really an innovative idea that we will definitely take a closer look at, especially for bigger clients with several developments at the same time!
Coding Night!
On Friday evening the long-awaited coding night arrived - an essential part of every TYPO3 DevDay! After a short briefing and the obligatory how-to-contribute we started.
Christian and Sebastian decided to completely redesign and develop our beloved, but very outdated extension mfc_picturecredits for TYPO3 v11. Currently we are in the final stages and will make the extension available for everyone in the extension repository soon. Look forward to the corresponding blogpost, where we will present all features of the new EXT:picturecredits!
Since my coding skills are still far from being sufficient to make a meaningful contribution to the core, I decided to work through some of our TYPO3 marketing team issues in the meantime. After all, someone has to put all this across to the public 😉
Day 3: Saturday, August 6th
It came as it had to: On the day we were supposed to perform our talk, my voice went bye-bye ... Timing just suits me.
Modern CSS: Benjamin Kott
We started Saturday with Benji's talk on Modern CSS. He presented a number of tips, tricks and functionalities, some of which were almost too good to be true. It's always nice when someone opens your eyes to what's actually possible without a lot of fanfare. Now we're just waiting for the browser manufacturers to implement all these innovations so that we can finally use them in projects. 😉
Algorithmic Task Planning - How to automate an entire company: Luisa Faßbender & Christian Spoo
Of course, we didn't come empty-handed either and brought along a talk about our task prioritization process. We don't schedule tickets anymore, but leave it to our script to sort them based on various prioritization criteria.
The audio on my part, due to a lack of properly functioning vocal cords, was - let's say - interesting. Thanks to all who bravely listened to my croaking to the end 😉 You can find the slides for our talk on Speakerdeck.
Due to the risk of contagion, I finally decided with a heavy heart to start the journey back home right after our talk (as a Marvel fan, my heart still bleeds that I missed the "Captain America" ice cream cake). So at this point I'll hand over to Sebastian & Christian.
Rethinking translation handling: Jo Hasenau and Eric Bode
Following "Modern CSS" the results of a preceding workshop were presented. The workshop participants were divided into working groups (editors, integrators, and developers with different focuses) to compile their positive and negative experiences with the current translation handling in TYPO3 - and to define requests.
I had not been able to attend the actual workshop but was interested in the results. All groups agreed on at least one point: working with a default language is difficult. In other aspects, there were quite contrasting views.
Further workshops are now planned at TYPO3camps and User Groups to get a better overall picture. Afterwards, a concept will be created and handed over to the core team.
New APIs in TYPO3 v12: Oliver Bartsch
Oliver gave us a preview of TYPO3 v12. As you would expect, there was a lot of interest, and the session room was well-filled. In the next version, many existing hooks are replaced by PSR-14 events, and new ones will be added. PSR-14 makes it possible to handle events in an object-oriented way and thus decouples the own code better from the core. In addition, it is possible to control whether, for example, subsequent handlers will be used or skipped after an event handler has been called. It was nice to see that TYPO3 continues its path of following established standards with v12.
The configuration of the TYPO3 backend will be simplified by introducing new TCA types. Instead of configuring a generic input field with renderType and eval functions for a specific case, one uses the new preconfigured types. For example, the types "password", "datetime" and "link" were added. As a result, the whole thing works similar to the more specific text fields introduced with HTML5 compared to the plain <input type="text">.
Also very interesting: the new TCA property "elementBrowserEntryPoints" allows to define record locations to facilitate editing in fields of type "group". The element browser then calls this page directly, and the editor does not have to navigate through the page tree first. With markers like ###CURRENT_PID### and possible overrides with Page-TSconfig, configuration is very flexible.
Furthermore, the registration of backend modules has been simplified. And it will be easy to overwrite backend templates of the TYPO3 core from now on.
However, since quite a few items on the roadmap are not yet certain (and as of today still are not), the talk unfortunately did not go into really profound innovations in v12. The core team still has to announce more about the planned topics.
Make the Caching framework work for you (and your extensions): Frank Berger
The last session on Saturday: Using a small blog extension as an example, Frank showed us step-by-step how to use the caching framework for our own extensions and how to automatically empty selected caches when necessary. A very vivid presentation! The workshop is also available on GitHub; each step can be followed there in a separate branch.
Afterwards, the evening program started with a varied and very tasty barbecue buffet. Fortunately, the temperature had also dropped a bit, so that it was possible to have a pleasant chat with the other participants outside.
Party! 🎉🦸
This year's DevDays were themed "Superheroes Wanted", and this was also evident at the social event on Saturday evening:
- Superhero-related questions had to be answered at the pub quiz. Most of it was easy; however, we were clearly off the mark when it came to the publication date of the first Superman comic (1938? Wow!). Unfortunately, Luisa had already started her journey home, otherwise we could have profited from her in-depth knowledge of Marvel.
- Next to the dance floor, a photo box with Thor's hammer and other accessories was waiting for creative developers. And at midnight, ice cream cakes in superhero design were served.
For us, the foosball table on the upper floor was a regular stop. We had little to oppose the Belgian colleagues, but we had a lot of fun. At least against the colleagues from the Physikalisch-Technische Bundesanstalt, we were able to hold our own quite well. Many greetings on this occasion!
Day 4: Sunday, August 7th
The last sessions were waiting for us before we bid farewell to Karlsruhe after four exciting days.
Build a cozy home for your editors: Michael Blunck
Of course, setting up TYPO3 also includes fitting the backend to the editors, simplifying forms and providing guidance. Unfortunately, this is not always taken to heart in practice, as a result "TYPO3 is too complicated!!!".
The session started with some of the common tricks for customization: designing the backend login, changing labels or displaying page IDs in the page tree. However, two things were very useful for me:
- Setting CType-specific defaults in the "New Content Element Wizard" using
tt_content_defValues. - Restricting editable content columns with
mod.SHARED.colPos_list.
I had just set up new backend layouts for one of our clients. For better distinction, I wanted to show a narrow sidebar in one layout, but no content should be stored there. With the extension "content_defender" possible in general; but the button for new content was still rendered in the column. The aforementioned setting removed the button. The sidebar column was then styled as desired with a custom backend stylesheet. Voilà - task done, client happy!
Teamwork: Improve your workflows and face challenges: Stefan Busemann
Last but not least, Stefan told us all about his agency in2code and gave us some interesting insights. Since its founding, the agency has revised its processes several times and learned from its experiences and mistakes.
This talk is not the only one available for everyone on YouTube: https://www.youtube.com/watch?v=v9O3uXxSwv0&t=5427s
Conclusion and return journey

Since we still had more than enough time until the departure of our train towards home, we followed the insider tip of Marcus Schwemer and visited the small but nice restaurant Reinhards at the sports field Rüppurrer Schloss. The excellent local Maultaschen were impossible to resist, and who knows when we'll be heading to the Ländle next time.
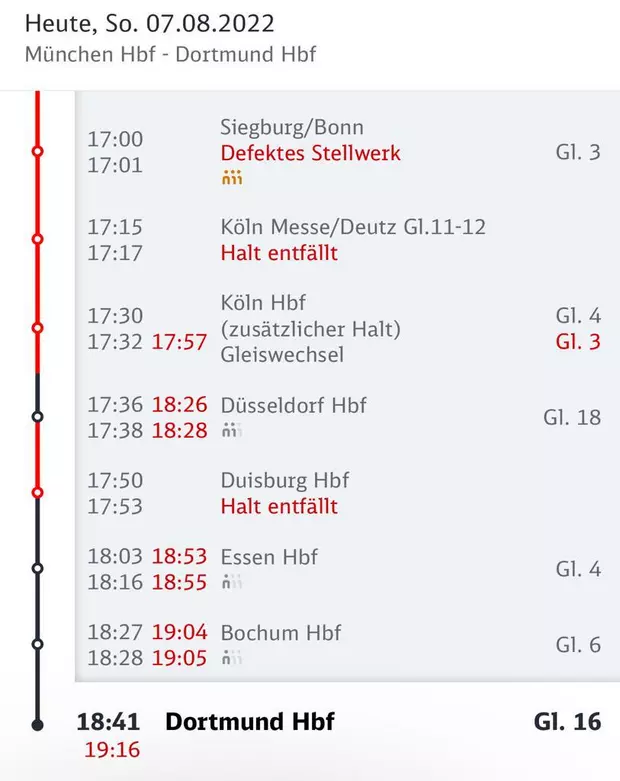
The long weekend ended almost the same way as it had begun. For Deutsche Bahn remained true to its line and provided exactly the expected service on the return journey. However, we at least kept our seat reservations this time.
Related links
- ll sessions from the "eCentral" room were streamed live and are still available on the official TYPO3 YouTube channel – To the playlist
- The pictures from the Photobox of the Social Night can be found here
- Recap of the TYPO3 DevDays 2022 by punkt.de
- Recap of the TYPO3 DevDays 2022 by dkd
- Recap of the TYPO3 DevDays 2022 by w-seils (French)
- Official recap of the TYPO3 DevDays by TYPO3 GmbH
Please feel free to share this article.



Comments
No comments yet.