
How to include all Static Templates with your TYPO3 sitepackage
What are Static Templates in TYPO3?
Static templates are TypoScript files that contain specific configurations. They are used, for example, to extend the appearance or behavior of an extension in TYPO3. To integrate these configurations into TYPO3, they have to be included via a template.
In practice, the whole thing usually looks something like this:
Alternative with TYPO3 v13 and higher: Site sets
Update 01/2025: Since TYPO3 v13 the new "Site sets" feature is available. You can use Site sets to include TypoScript, Page TSconfig, and other settings in a website in a whole new way. A Site set is applied via the Site Configuration. As the rootPageId is defined there, the assignment to the site is done automatically. The template record on the root page can therefore be omitted and the static includes are no longer required.
Extensions can also provide Site sets, which you can add as a dependency in your configuration file. If individual extensions do not yet offer a Site set, you can still integrate their TypoScript as described below.
The official TYPO3 sitepackage tutorial shows how Site sets can be used in practice.
We recommend that you set up new projects directly with Site sets. Existing projects can also be migrated anytime after the upgrade to TYPO3 v13.
Why do we include Static Templates via the sitepackage and not via the template record in TYPO3?
We at Marketing Factory work with the versioning system Git. Often enough, multiple employees will work on the same project but in different branches.
If one of the employees were to add an extension with a Static Template, every other employee would also have to adapt the static templates in their local development environment, when switching to the same branch. The same issue would also occur if the branch is deployed to a testing or staging system and another branch was previously deployed there.
Ergo: Unnecessary, multiple effort, as well as increased documentation requirements.
How do we include all Static Templates with the sitepackage?
Update 01/2023: in the original blog post, we had loaded the includes in two separate TypoScript files. The new examples show our current way of working. We also removed the old include syntax of TYPO3 v8 from this tutorial.
The two files constants.typoscript and setup.typoscript are provided by the addStaticFile() method in our Sitepackage. Please refer to the official TYPO3 documentation for more details.
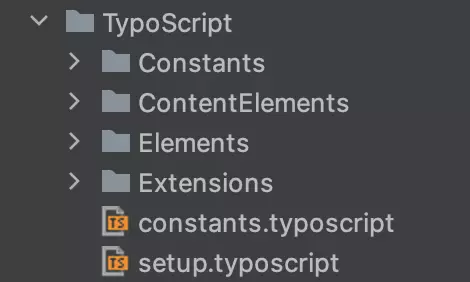
Depending on the project, the directory structure will look something like this:
constants.typoscript
//
// Dependencies
// ------------------------------------------
@import 'EXT:bootstrap_package/Configuration/TypoScript/constants.typoscript'
@import 'EXT:blog/Configuration/TypoScript/Integration/constants.typoscript'
@import 'EXT:picturecredits/Configuration/TypoScript/constants.typoscript'
@import 'EXT:sg_cookie_optin/Configuration/TypoScript/Frontend/constants.typoscript'
@import 'EXT:bw_captcha/Configuration/TypoScript/constants.typoscript'
@import 'EXT:solr/Configuration/TypoScript/Solr/constants.typoscript'
//
// Project setup
// ------------------------------------------
@import 'EXT:project_sitepackage/Configuration/TypoScript/Constants/*.typoscript'setup.typoscript
//
// Dependencies
// ------------------------------------------
@import 'EXT:bootstrap_package/Configuration/TypoScript/setup.typoscript'
@import 'EXT:blog/Configuration/TypoScript/Integration/setup.typoscript'
@import "EXT:typo3_encore/Configuration/TypoScript/setup.typoscript"
@import 'EXT:picturecredits/Configuration/TypoScript/setup.typoscript'
@import 'EXT:form_element_linked_checkbox/Configuration/TypoScript/setup.typoscript'
@import 'EXT:sg_cookie_optin/Configuration/TypoScript/Frontend/setup.typoscript'
@import 'EXT:bw_captcha/Configuration/TypoScript/setup.typoscript'
@import 'EXT:solr/Configuration/TypoScript/Solr/setup.typoscript'
@import 'EXT:yoast_seo/Configuration/TypoScript/setup.typoscript'
//
// Project setup
// ------------------------------------------
// Elements
@import 'EXT:project_sitepackage/Configuration/TypoScript/Elements/01_Configuration.typoscript'
@import 'EXT:project_sitepackage/Configuration/TypoScript/Elements/02_Plugin.typoscript'
@import 'EXT:project_sitepackage/Configuration/TypoScript/Elements/10_PageTemplate.typoscript'
// Content Elements
@import 'EXT:project_sitepackage/Configuration/TypoScript/ContentElements/Helper/*.typoscript'
@import 'EXT:project_sitepackage/Configuration/TypoScript/ContentElements/*.typoscript'
// Extensions
@import 'EXT:project_sitepackage/Configuration/TypoScript/Extensions/*.typoscript'Both in the TypoScript constants and the setup, we first include all extensions that are required in the project. These can be third-party extensions, but also project-specific custom developments.
Only then do we include the other, individual configurations from the sitepackage:
- overwriting TS constants from third-party extensions
- project-specific basic configurations
- configuration of custom (content) elements
- modification or addition of extension configurations
- the
PAGEsetup (or overrides of an existingPAGEobject, if you use solutions like the Bootstrap Package)
Please feel free to share this article.



Comments
No comments yet.